❗ 본문 내용 중 일부는 chatGPT를 활용하여 작성하였습니다.
CTA라는 용어가 익숙하지 않을수도 있지만, 사실 기획자가 아니더라도 비-IT인이더라도 CTA에 대해서 너무 익숙하다. 사실 블로그 글감 목록에 꽤나 오래 있던 주제인데, CTA를 어떻게 정리할지 고민하다가 이제야 쓴다. 요즘 chatGPT로 간략한 작업들을 하고 있긴 한데, 블로그 쓰는데도 활용해보려고 한다.
CTA란 무엇일까?
CTA는 Call to Action의 약어로 누군가는 목표 달성 버튼이라고 정의해두기도 했고, 영문 위키를 번역하면 즉각적인 반응을 유도하거나 즉각적인 판매를 장려하는 디자인을 지칭하는 마케팅 용어(Call to action (CTA) is a marketing term for any design to prompt an immediate response or encourage an immediate sale)다. 한국어로 매끄럽게 번역되지 않다보니 그냥 CTA라고 부르는 것이 일반적이다.
CTA는 꼭 버튼에 한정되는 것인 아니지만, 주로 버튼에 쓰인다. 웹사이트의 랜딩 페이지, 홈페이지, 블로그 등에서 발견할 수 있으며, 사용자에게 원하는 행동을 취하도록 유도하는 말이나 버튼 등의 형태로 표현된다. 사실상 사용자의 행동을 유도하고 전환율을 높이는 모든 요소들이다.
CTA와 그로스해킹
그로스해킹(Growth Hacking)은 고객의 반응에 따라 제품 및 서비스를 수정해 제품과 시장의 궁합(Product-Market Fit)을 높이는 것을 의미한다. 즉, 제품과 서비스를 성장시키기 위해 온라인 행동 데이터를 분석하며 이를 바탕으로 사용자 경험을 최적화하는 것이다.
그로스해킹의 가장 대표적인 방법이 A/B 테스트인데, A/B 테스트의 대표적인 타깃? 대상?이 바로 CTA이다. 가장 유명한 사례가 바로 미국 대선에서 오바마 캠프의 후원 계좌 버튼이었다.

오바마 캠프는 2008년 당시 웹사이트는 미디어로 사용자의 관심을 환기하고 버튼을 통해 행동을 유도하는 구조로 설계되었다. 그리고 가입자를 늘리기 위해서 A/B 테스트를 진행했는데 6개의 이미지와 4개의 버튼을 조합하여 총 24개의 조합을 무작위로 노출하고 어떤 조합이 결과가 가장 높았는지 테스트를 진행했다. 이 때 버튼이 바로 사용자의 가입을 유도하는 CTA다.




가장 인기 높았던 조합은 원래 가입율 8.26%보다 40.6% 높은 11.6%로 나타났다. 자세한 결과는 Optimizely의 블로그를 확인하자.
이처럼 CTA는 그로시해킹을 위해서 중요한 역할을 수행한다. 사용자가 목표를 달성할 수 있게끔 유도하고, 전환율을 높일 수 있기 때문이다.
효과적인 CTA 만들기
회원가입, 설문의 수집, 동영상 재생, 페이지 조회 등 전환의 종류는 다양하지만 모든 서비스/프로모션은 전환율을 높여야 한다. 그렇기 위해 효과적인 CTA는 어떻게 만들어야 하까? 대답은 진리의 케바케/사바사/회바회다. 콘텐츠 내용에 따라, 콘텐츠 구성에 따라 달라질 수 있지만 그래도 몇가지를 chatGPT에게 꼽아보라고 하였다. 다음의 내용은 chatGPT의 대답을 정리한 것이다. 답변 원본은 하단에 있다.
1.메시지
1.1 명확하고 간결한 메시지
사용자의 행동을 유도할 수 있는 메시지는 명확하고 간결해야 한다. 너무 짧아서 의미하는 바를 전달하지 못하거나 너무 길어서 이해하는데 오래 걸리거나 오인할 수 있는 소지를 줄여야 한다.
1.2 행동 동사 사용
사용자가 무엇을 해야하는지 알려 줄 수 있는 행동 동사를 사용하여 명확한 행동을 요청할 수 있어야 한다. 예를 들어, "가입하기", "시작하기", "다운로드하기"와 같은 행동 동사를 사용하여 명확한 행동 요청을 표현할 수 있다.

1.3 고객 혜택 강조
사용자에게 어떤 혜택이 있는지 알려주자. '무료로 체험하기', '10% 할인 받기'라든가 문제를 해결해줄 수 있는 등의 CTA는 더 효과적인 클릭을 유도할 수 있다.
1.4 긴급성 부여
CTA에 긴급성을 부여하여 사용자에게 서둘러 행동을 취하도록 유도할 수 있다. 예를 들어, "지금 바로 신청하기", "한정된 기회를 놓치지 마세요"와 같이 시간적인 제한이나 한정된 기회를 강조하는 CTA는 사용자의 빠른 행동을 유도할 수 있다.
2. 시각적인 강조
CTA는 시각적으로 강조되어야 한다. 웹사이트 디자인에서 CTA를 눈에 띄게 배치하고, 눈에 띄는 색상, 크기, 폰트 등을 사용하여 사용자의 시선을 끌어야 한다. 시각적인 강조를 통해 CTA를 눈에 띄게 만들어 전환율을 높일 수 있다.

네이버 프로모션 속 쿠폰 다운로드 영역은 다운로드 아이콘을 쿠폰 디자인과 다른 색상을 사용하여 강조하고 있다.

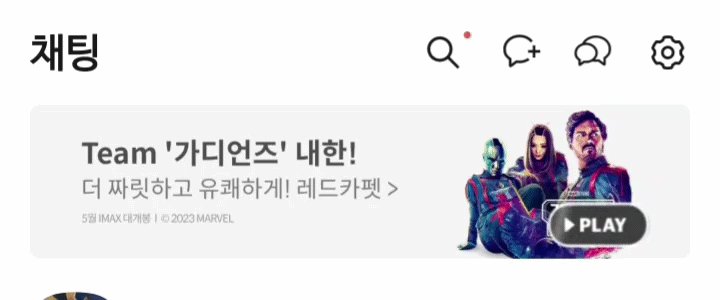
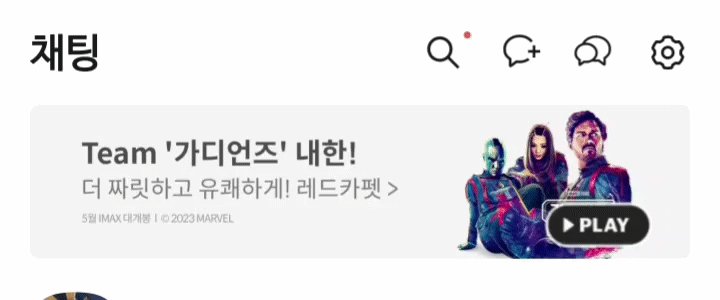
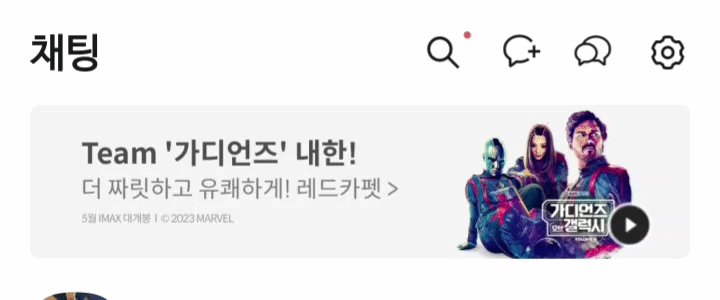
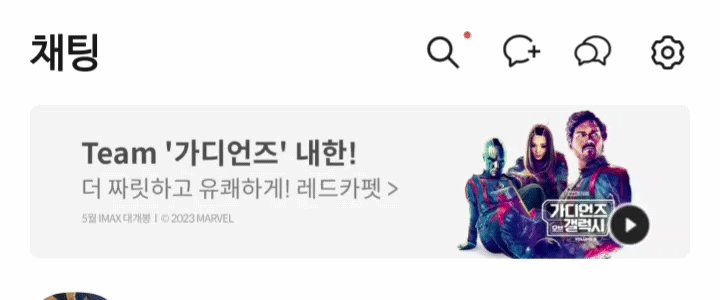
첨부한 이미지는 카카오톡 채팅 tab에서 노출되는 광고 배너다. 광고 배너 속 Play 버튼이 움직이면서 시선을 잡아 끌고 있다.
이처럼 시각적 강조는 다양한 방법으로 할 수 있다. 하지만 화면 내 다른 요소들과 충돌되지 않고 전체적인 조화를 고려하면서 작업이 되어야 한다.
3. 전략적인 위치
그렇다면 CTA를 무작정 크게, 화면에 한가운데에 배치하면 될까? 아니다. 위에서 말한 것처럼 전체적인 조화도 중요할 뿐만 아니라 "전략적으로" 위치를 잡아야 한다. UX에서 흔히 말하는 시선 패턴이 있다. F 패턴, Z 패턴, zigzag 패턴이 있는데 이는 사용자가 흔히 화면을 "읽는" 방향과 관련되어 있다. 왼쪽에서 오른쪽으로, 위에서 아래로. 하지만, 이도 아랍권에서는 통하지 않을 수 있다. 아랍은 오른쪽에서 왼쪽으로 읽기 때문이다. 결국 콘텐츠의 내러티브에 따라서 CTA의 위치를 결정하면 된다. 행동을 유도하기 위해서 어떻게 서술할 것인지, 서술의 방향에 따라서 CTA의 전략적인 위치를 고려해보자.
4. 간단한 양식
CTA를 통해 사용자로부터 정보를 수집하려는 경우, 간단한 양식을 사용하여 사용자의 참여를 유도할 수 있다. 너무 복잡하거나 시간이 많이 걸리는 양식은 사용자의 관심을 잃게 할 수 있고, 이탈로 이어질 수도 있다. 따라서 필요한 최소한의 정보만을 요청하는 간단한 양식을 사용하는 것이 좋다.

5. A/B 테스트
딱하나의, 최적의 CTA를 결정하기 어렵다면 위에서 언급한 오바마 캠페인처럼 문구, 디자인, 위치 등을 여러 후보로 만들고, A/B 테스트를 진행하면서 최적의 CTA를 찾아내는 것도 방법이다. 짧은 프로모션 기간에는 수행하기 쉽지 않겠지만 운영중인 서비스라면 꾸준히 개선하면서 전환율을 높일 수 있는 CTA를 찾아갈 수도 있다.
CTA의 효과는 시간에 따라 변할 수 있으므로, 정기적으로 CTA의 성능을 평가하고 개선하는 것이 중요하다. A/B 테스트, 사용자 피드백을 수집하거나 웹사이트 분석 도구를 사용하여 CTA의 효과를 모니터링하고 개선할 수 있다.
6. 개인화
사용자의 지역, 관심사, 구매 기록 등 기존 데이터가 있다면 개인화된 CTA를 제공할 수도 있다. 이에 따라 더 맞춤화된 경험을 제공하여 2차 목표로 이끌 수도 있기 대문이다.
CTA와 관련된 chatGPT와의 대담
🧐 Q. 웹사이트의 Call To Action을 설명하는 에세이를 작성해줘. 개요, 정의, 실제 사례가 포함되면 좋겠어.
🤖 A:제목: 웹사이트의 Call To Action: 고객을 유도하는 효과적인 마케팅 도구
개요: 웹사이트는 현대 비즈니스에서 가장 중요한 마케팅 도구 중 하나로 꼽힙니다. 그 중에서도 Call To Action (CTA)은 웹사이트에서 고객을 유도하고 행동을 유발하는 핵심 요소입니다. CTA는 웹사이트의 랜딩 페이지, 홈페이지, 블로그 포스트 등에서 발견할 수 있으며, 사용자에게 원하는 행동을 취하도록 유도하는 말이나 버튼 등의 형태로 표현됩니다. 이번 에세이에서는 CTA의 개념, 정의, 그리고 실제 사례를 다루며, 효과적인 CTA의 중요성과 구성 요소에 대해 살펴보겠습니다.
정의: Call To Action (CTA)란 웹사이트에서 사용자에게 원하는 행동을 취하도록 유도하는 문구, 버튼, 혹은 링크 등의 요소를 말합니다. CTA는 웹사이트의 목적에 따라 다양한 형태로 나타날 수 있습니다. 예를 들면, "지금 바로 구매하기", "무료로 체험해보기", "회원가입하기", "문의하기" 등이 대표적인 CTA의 예시입니다. CTA는 사용자의 관심을 유발하고, 원하는 행동을 유도하여 웹사이트의 전환율을 높이는데 중요한 역할을 합니다.
실제 사례: 효과적인 CTA는 웹사이트에서 원하는 목표를 달성하기 위해 필수적입니다. 다양한 기업들은 다양한 CTA를 사용하여 고객을 유도하고, 웹사이트의 전환율을 높이는 데 성공하고 있습니다. 예를 들어, 전자상거래 웹사이트인 아마존은 "지금 바로 구매하기"라는 강력한 CTA를 사용하여 사용자를 구매 페이지로 유도하고 있습니다. 또한, 온라인 교육 플랫폼인 Coursera는 "무료로 체험해보기"라는 CTA를 사용하여 사용자를 수강신청 페이지로 유도하고 있습니다. 더불어, 헬스케어 기업인 피트빗은 "30일 무료 체험하기"라는 CTA를 사용하여 사용자를 회원가입 페이지로 유도하고 있습니다. 이처
(이후엔 용량 초과로 짤림)
🧐 Q. CTA와 그로스해킹을 연관해서 보충 설명해줄래?
🤖 A:
물론! CTA와 그로스 해킹은 서로 밀접한 관련이 있는 마케팅 전략입니다. 그로스 해킹(Growth Hacking)은 기업이 비교적 저비용으로 빠른 성장을 이끌어내는 마케팅 전략으로, 다양한 방법을 사용하여 사용자를 유도하고 웹사이트의 전환율을 높이는 것을 목표로 합니다. CTA는 그로스 해킹의 핵심 요소 중 하나로, 효과적인 CTA를 통해 그로스 해킹 전략을 구현할 수 있습니다.
예를 들어, 그로스 해킹을 통해 웹사이트의 사용자 유입을 늘리고자 할 때, CTA를 사용하여 사용자를 웹사이트로 유도할 수 있습니다. 예를 들어, "무료로 체험해보기"라는 CTA를 사용하여 사용자를 회원가입 페이지로 유도하고, 회원가입 후 무료 체험 기간을 제공하여 사용자의 관심을 끌어내고 웹사이트에 머무르도록 할 수 있습니다. 또는 "지금 바로 구매하기"라는 CTA를 사용하여 사용자를 구매 페이지로 유도하고, 추가적인 할인 혹은 특별한 혜택을 제공하여 구매 결정을 유도할 수 있습니다.
CTA는 그로스 해킹에서 중요한 역할을 하는데, 효과적인 CTA는 사용자를 행동에 이끌어 원하는 목표를 달성하도록 유도하고, 전환율을 높이는 데 도움을 줍니다. 그로스 해킹 전략에 따라 다양한 CTA를 테스트하고 개선하는 과정을 통해 웹사이트의 성과를 꾸준히 향상시킬 수 있습니다.
예를 들어, 그로스 해킹을 통해 웹사이트의 사용자 유입을 늘리고자 할 때, CTA를 사용하여 사용자를 웹사이트로 유도할 수 있습니다. 예를 들어, "무료로 체험해보기"라는 CTA를 사용하여 사용자를 회원가입 페이지로 유도하고, 회원가입 후 무료 체험 기간을 제공하여 사용자의 관심을 끌어내고 웹사이트에 머무르도록 할 수 있습니다. 또는 "지금 바로 구매하기"라는 CTA를 사용하여 사용자를 구매 페이지로 유도하고, 추가적인 할인 혹은 특별한 혜
(이후엔 용량 초과로 짤림)
🧐 Q. 그러면 좋은 CTA를 만들기 위해서는 어떻게 해야 해?
🤖 A:
CTA를 효과적으로 만들기 위해서는 몇 가지 요소를 고려해야 합니다. 아래는 CTA를 개발할 때 고려해야 할 중요한 요소들입니다.
- 명확하고 간결한 메시지: CTA는 사용자에게 명확하고 간결한 메시지를 전달해야 합니다. 사용자가 CTA를 보고 무엇을 기대할 수 있는지 명확하게 이해할 수 있어야 합니다. 간결하고 명확한 언어를 사용하여 사용자의 이해를 돕고, 혼동을 피할 수 있도록 해야 합니다.
- 행동 동사 사용: CTA는 사용자에게 원하는 행동을 유도해야 합니다. 행동 동사를 사용하여 사용자에게 무엇을 해야 하는지 알려주어 명확한 행동 요청을 할 수 있습니다. 예를 들어, "가입하기", "시작하기", "다운로드하기"와 같은 행동 동사를 사용하여 명확한 행동 요청을 표현할 수 있습니다.
- 시각적인 강조: CTA는 시각적으로 강조되어야 합니다. 웹사이트 디자인에서 CTA를 눈에 띄게 배치하고, 눈에 띄는 색상, 크기, 폰트 등을 사용하여 사용자의 시선을 끌어야 합니다. 시각적인 강조를 통해 CTA를 눈에 띄게 만들어 전환율을 높일 수 있습니다.
- 전략적인 위치: CTA의 위치도 중요합니다. 웹사이트의 눈에 띄는 위치에 CTA를 배치하여 사용자가 쉽게 찾을 수 있도록 해야 합니다. 예를 들어, 웹페이지 상단, 중간, 하단 등 전략적으로 CTA를 배치하여 사용자가 스크롤링을 하더라도 CTA를 발견할 수 있도록 해야 합니다.
- 개인화: CTA를 개인화하여 사용자의 관심을 끌 수도 있습니다. 예를 들어, 사용자의 지역, 관심사, 구매 기록 등을 고려하여 CTA를 개인화하면 사용자에게 더 맞춤화된 경험을 제공할 수 있습니다.
- A/B 테스트: CTA의 효과를 측정하기 위해 A/B 테스트를 수행하여 다양한 CTA 디자인, 위치, 메시지 등을 비교하고 최적의 CTA를 찾아낼 수 있습니다. A/B 테스트를 통해 CTA의 성능을 꾸준히 개선하고 사용자의 반응
(이후엔 용량 초과로 짤림)
🧐 Q. CTA에 관련해서 더 하고 싶은 말이 있어?
🤖 A:
물론입니다! CTA는 웹사이트 또는 디지털 마케팅 전략의 핵심 요소 중 하나로, 효과적인 CTA를 만들어내는 것이 중요합니다. 몇 가지 추가적인 팁은 다음과 같습니다:
- 고객 혜택 강조: CTA를 통해 사용자에게 어떠한 혜택이 있는지 강조해야 합니다. 사용자가 CTA를 클릭하고 행동을 취할 경우 어떠한 이점이 있는지 명확하게 전달해야 합니다. 예를 들어, "10% 할인 받기", "무료로 체험하기"와 같이 고객에게 혜택을 제공하는 CTA는 더 효과적일 수 있습니다.
- 긴급성 부여: CTA에 긴급성을 부여하여 사용자에게 서둘러 행동을 취하도록 유도할 수 있습니다. 예를 들어, "지금 바로 신청하기", "한정된 기회를 놓치지 마세요"와 같이 시간적인 제한이나 한정된 기회를 강조하는 CTA는 사용자의 빠른 행동을 유도할 수 있습니다.
- 목표와 일치: CTA는 웹사이트의 목표와 일치해야 합니다. 웹사이트의 목적이 무엇인지를 고려하여 CTA를 설계하고 배치해야 합니다. 예를 들어, 회원 가입을 유도하는 웹사이트의 CTA는 "가입하기"와 같은 행동 동사를 사용하여 회원 가입을 강조해야 합니다.
- 간단한 양식: CTA를 통해 사용자로부터 정보를 수집하려는 경우, 간단한 양식을 사용하여 사용자의 참여를 유도할 수 있습니다. 너무 복잡하거나 시간이 많이 걸리는 양식은 사용자의 관심을 잃게 할 수 있으므로, 필요한 최소한의 정보만을 요청하는 간단한 양식을 사용하는 것이 좋습니다.
- 테스트와 개선: CTA의 효과는 시간에 따라 변할 수 있으므로, 정기적으로 CTA의 성능을 평가하고 개선하는 것이 중요합니다. A/B 테스트, 사용자 피드백을 수집하거나 웹사이트 분석 도구를 사용하여 CTA의 효과를 모니터링하고 개선할 수 있습니다.
CTA는 사용자의 행동을 유도하여 전환율을 높이는 핵심적인 요소로, 웹사이트
(이후엔 용량 초과로 짤림)
마치며

구글에 CTA를 검색하면 수없이 많은 자료가 나온다. 한국어로도, 영어로도 다양한 예시와 각종 노하우들이 넘쳐난다. 그럼에도 불구하고, 내가 이 글을 쓴 건 언제나 그렇듯이 내가 정리하기 위함이 1번이고, 두번째는 이 글을 읽는 누군가가 한번쯤 CTA에 대해서 생각해보는 계기가 되었으면 좋겠다는 생각이 들어서이다. 생각할 수 있는 여지가 되어도 좋고, 도움이 되어도 좋겠다.
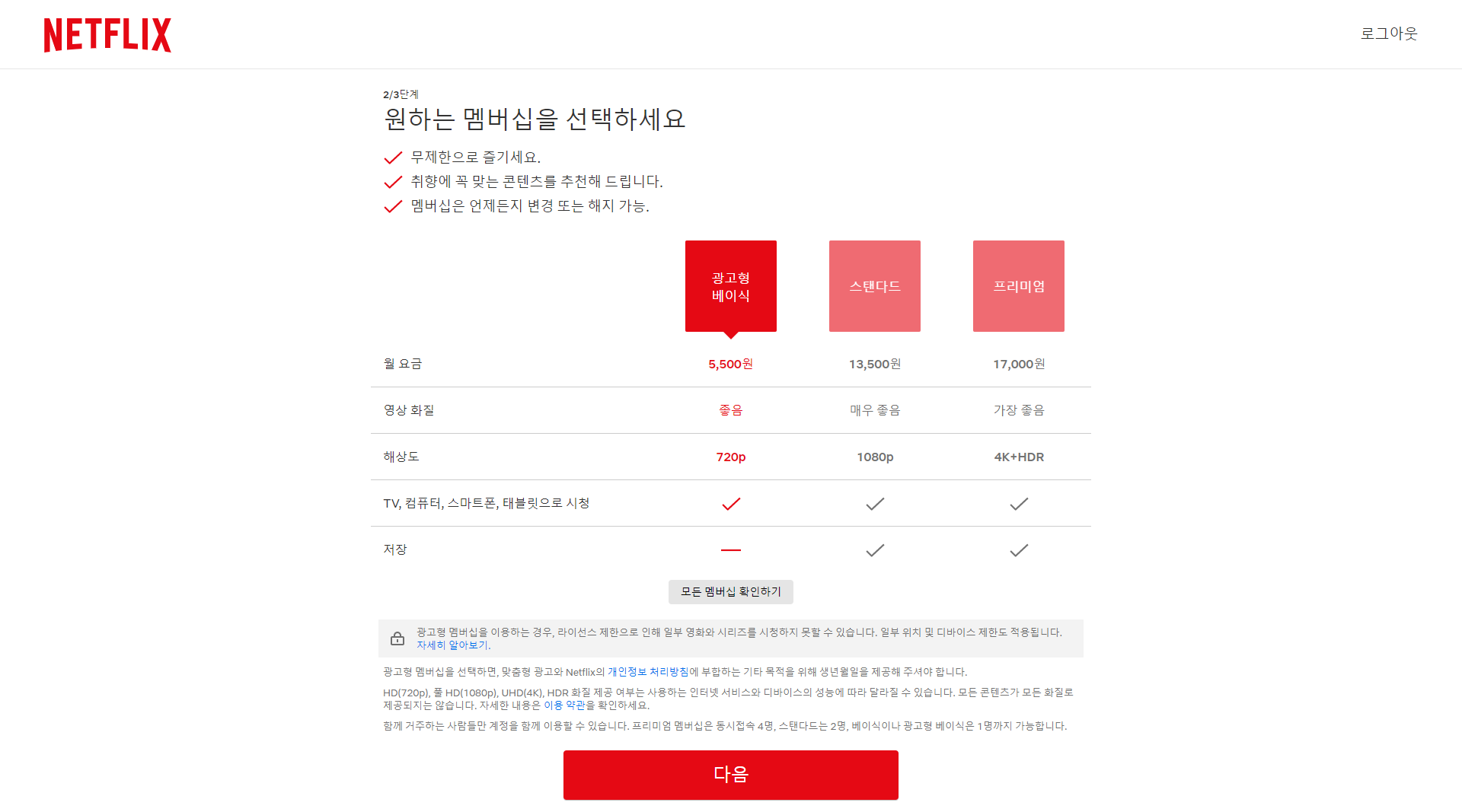
이 글을 준비하면서, 결국 CTA도 경험이고 내러티브라는 생각이 들었다. 콘텐츠를 사용자의 입장에서 어떻게 구조화할 것인가. 그리고 CTA를 눌렀을 때 어떤 결과를 제공할 것인가도 함꼐 고민해봐야 한다. 위에서 말한 넷플릭스처럼 게이트 페이지에서는 이메일 주소만 입력을 받지만 [시작하기] 버튼 다음부터는 회원가입과 멤버십 선택, 카드 정보 입력 등의 프로세스로 이어지지만 각 단계마다 입력을 최소화하고, 사용자가 복잡하거나 번거롭게 느끼지 않도록 UX를 설계해야 한다.





CTA처럼 블로그에 쓰려고 벼르고 있는 글감이 하나 더 있는데 이건 의외로 주변 기획자들이랑 얘기하다 보니 내용이 더 풍성해져서 정리하는데 시간이 더 걸릴거 같다.
출처
- CTA(목표 달성 버튼) 디자인을 위한 체크리스트 10(https://brunch.co.kr/@beusable/43)
- Obama's $60 million dollar experiment(https://www.optimizely.com/insights/blog/how-obama-raised-60-million-by-running-a-simple-experiment/)
'기획 N년차' 카테고리의 다른 글
| 인공지능 챗봇 테스트:: chatGPT vs ClovaX vs Bing Chat vs bard vs Cue: (0) | 2023.10.06 |
|---|---|
| [설계를 해보자] CI와 DI (4) | 2023.07.19 |
| PPT 편하게 사용하는 숨은 꿀팁 (2) | 2023.05.04 |
| 링크와 버튼의 구분: 링크냐 버튼이냐 그것이 문제로다 (0) | 2023.04.18 |
| [설계를 해보자] 초보 기획자가 설계서 작성할 때 고려해야 할 5가지 (0) | 2023.04.05 |
| [설계를 해보자] 02. 회원 마인드맵 (0) | 2023.03.28 |
| 기획자는 이런 것까지 알아야 하나요? - 블랙리스트/화이트리스트 (0) | 2023.02.27 |
| [설계를 해보자] 01. 회원가입 (0) | 2023.01.19 |
