부제: 뻘짓의 역사
레몬 딜 버터를 만들려고 버터를 상온에 두고 있었다.
기다리는 동안 피그마로 뚝딱거리고 있는데, 오토레이아웃으로 만든 셀렉트박스가 크기 변동에 따라서 내용물?이 계속 고정되는 것이다. 정말 개발 테스트 하듯이 하나 수정해보고 확인하고를 무한 반복하며 2시간 내내 매달려서 해결했다.
덕분에 레몬 딜 버터를 위한 버터는 충~~~~~~~~~~분히 녹아 너무 쉽게 만들 수 있었다.
증상은 이러했다.

표의 헤더는 잘 늘어나는데, 오토레이아웃으로 작업한 표의 '행' 부분은 전혀 늘어나지 않았다.
엄청난 시간의 뻘짓을 통해 정돈하자면,
Autolayout은 Frame으로 구성하고 Frame 안의 오브젝트들은 Scale / Frame은 Fill container로 변경해야 한다.


사실 아직도 Fill container와 Hug 머시기하고 잘 모르겠지만...
일단 하나는 끝냈다...

셀렉트 박스는 활성화되었을 때가 문제였는데,
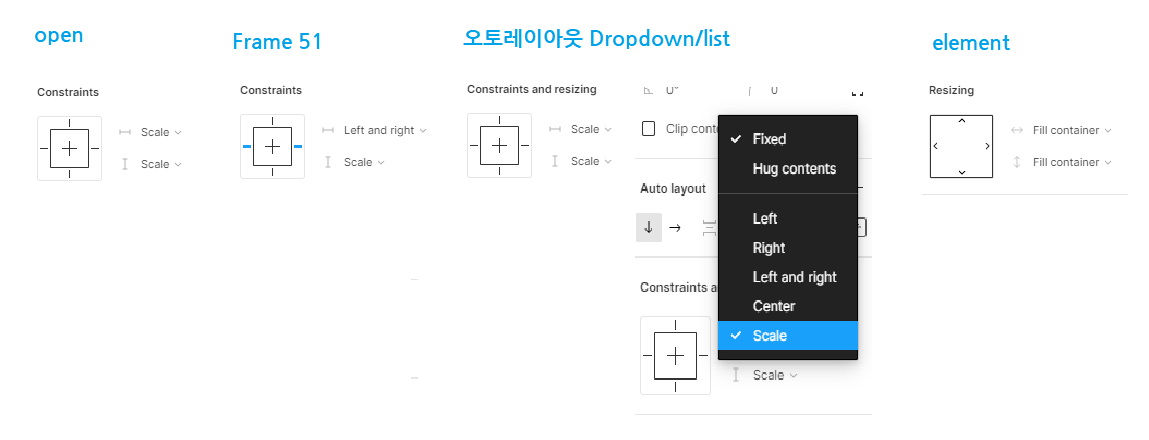
괴발개발 그림처럼, 셀렉트박스/default는 상단의 영역이고, Dropdown/List가 펼쳐졌을 경우의 목록 화면이다. 그리고 이 둘을 하나의 프레임으로 감싸고 그 다음 프레임을 감싸서 컴포넌트로 지정했다. 뭔가 복잡한데, Frame51이 없으면 자꾸 이상해져서 결국 있어야 한다.
그러면 각각의 Constraints와 Resizing을 확인해보자.

오토레이아웃 자체의 설정은 Scale / Scale이고, 오토레이아웃 하위 속성들은 Fill Container이다.
그리고 오토레이아웃과 상단 버튼?! 영역을 묶은 Frame 51은 Left and right / Scale
그리고 컴포넌트 자체는 Scale로 설정한다.
핵심은 Frame 51로 감싸야 한다는 것...
혹시 다른 방법이 있다면 제발 댓글 달아주세요.
'기획 N년차 > Figma' 카테고리의 다른 글
| 피그마에서 로티 추출하기; 피그마로 모션 만들기; 피그마로 애니메이션 만들기; LottieFiles for Figma (0) | 2023.05.25 |
|---|---|
| 피그마 Q&A (4) | 2023.04.11 |
| [기획자의 Figma] 피그마에서 모자이크 처리하기 (0) | 2023.04.07 |
| [기획자의 Figma] 피그마로 이미지 크롭하기/잘라내기 (0) | 2023.04.06 |
| [기획자의 Figma] 에이전시에서 피그마 사용하기 - 제한, 공유, 소유권 이전 (1) | 2023.01.04 |
| [기획자의 Figma] 피그마 시작-후기/ UI 설계서 템플릿 공유 (16) | 2021.12.29 |
